Até pouco tempo atrás, o termo “site responsivo” era algo totalmente desconhecido e utilizado apenas nas rodas de conversa técnica dos desenvolvedores mais atualizados.
Aos poucos o termo foi sendo incorporado ao linguajar técnico de todos os desenvolvedores, até ganhar importância tal que hoje os clientes já nos procuram para desenvolver sites que sejam responsivos.
AFINAL, O QUE É UM SITE RESPONSIVO?
Quando falamos em site responsivo estamos na verdade nos referindo a forma como o conteúdo do site (menus, imagens, textos, tabelas e outros elementos do conteúdo) se comportam frente aos diferentes tamanhos e resoluções de telas do usuário que está navegando no site.
Quando falamos em site responsivo estamos na verdade nos referindo a forma como o conteúdo do site (menus, imagens, textos, tabelas e outros elementos do conteúdo) se comportam frente aos diferentes tamanhos e resoluções de telas do usuário que está navegando no site.
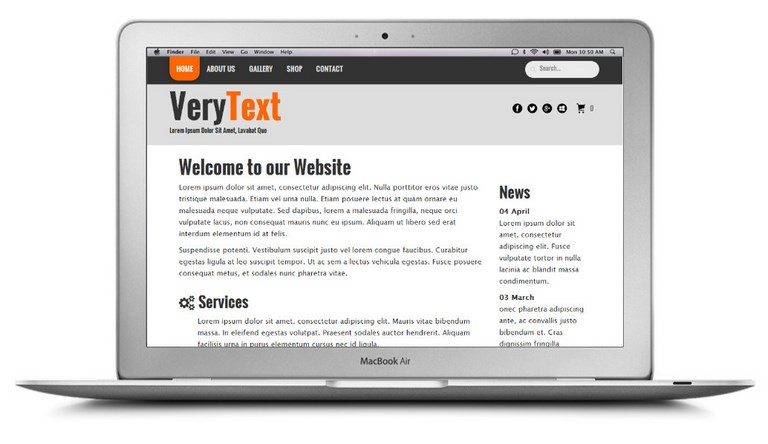
Antigamente o site era desenvolvido pensando em uma largura máxima de tela, e o conteúdo ficava centralizado, assim se o usuário que estivesse navegando no site tivesse uma tela maior que o planejado, o browser deixava bordas brancas nas laterais, isso dava um conforto visual e ficava adequado para a grande maioria dos visitantes, uma vez que “navegar na internet” apenas era feito com um computador de mesa ou um notebook. Para melhorar a experiência de quem navegava no site, alguns até orientavam: este site é melhor visualizado em resoluções acima de “800×600” por exemplo.
Com a popularização dos Smartphone e tablets, cada vez mais os sites passaram a ser acessados pelos usuários com dispositivos que possuem telas muito menores que as de um computador e de tamanhos diversos, com o agravante de o usuário poder navegar com o dispositivo em diferentes orientações (celular de pé, ou deitado por exemplo).
Dependendo de como o site foi desenvolvido, alguns sites até “cabem” no celular, mas o tamanho fica tão pequeno que dificulta a leitura, obrigando o usuário a rolar o texto ou fazer zoom em partes que ele estiver lendo.
Outros sites simplesmente ficam completamente desconfigurados o que não só torna a experiência do usuário muito ruim, mas realmente inviabiliza o uso pois some texto, imagens aparecem fora do local projetado, enfim uma experiência muito longe de ser a ideal para quem está navegando.
Um site responsivo, leva em conta todas estas variáveis de tamanhos de tela, diferentes resoluções, e até orientação do dispositivo na hora de exibir um site no browser do usuário. Assim, os menus, imagens, textos e todos os elementos visuais se reposicionam conforme o ambiente do usuário, possibilitando uma experiência de uso confortável e pensada no usuário sem necessidade de tirar o foco do usuário para poder rolar ou ampliar o conteúdo.

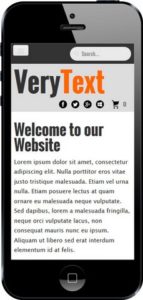
Site responsivo sendo exibido confortavelmente em um iPhone

Site não responsivo sendo exibido em um iPhone
Nos dois exemplos aqui (mesmo site demonstrado em um iPhone), você percebe que no site responsivo, o menu se tornou um botão na lateral esquerda, que vai se expandir ao toque do usuário. Os textos ampliaram e ficaram legíveis, sem necessidade de dar zoom, nem de rolar na horizontal.
Os botões de ação, caixa de procura e demais elementos são ampliados, permitindo que o usuário toque no elemento correto sem dificuldade alguma.
Um detalhe importante: mesmo nos dispositivos modernos, com telas de alta resolução como as telas de retina do iPhone ou a tela Super Amoled da Samsung, o problema de exibição de um site não responsivo vai continuar: Uma tela de 5 polegadas sempre vai ter 5 polegadas independente da sua tecnologia ou da sua qualidade, assim o browser é obrigado a diminuir o tamanho do site para que ele caiba no pequeno espaço disponível, exigindo constantemente que o usuário aplique zoom, ou e role horizontalmente o texto.
PORQUE É IMPORTANTE TER UM SITE RESPONSIVO?
A experiência do usuário é o fator mais importante que você tem que ter em mente ao projetar seu site, e até mesmo escrever conteúdos de qualidade e úteis para ele. São detalhes como dar zoom repetidas vezes ou rolar texto horizontalmente que podem fazer com que o usuário abandone seu site antes mesmo de ter contato com os conteúdos que você deseja.
Em um recente estudo do Google, disponibilizado na plataforma Google´s Think, 61% dos usuários tendem a deixar a página se ela não oferecer uma boa experiência móvel. Ou seja, é tão complicado conseguir visitas para a página, que não justifica e não é lógico correr o risco de perder quantidades significativas dessas visitas por não ter um site responsivo.
Nos últimos anos, o número de dispositivos móveis cresceu tanto que no ano passado (2015), o número de buscas no Google feitas em dispositivos móveis ultrapassou o número de buscas feitas em dispositivos convencionais (notebooks / computadores). 72% dos usuários de smartphones no Brasil acessam a web todos os dias de seus dispositivos móveis.
A partir de Abril.2015, o Google passou a usar como um importante critério de ranqueamento, o fato de um site estar preparado para receber visitas de dispositivos móveis. Se o seu site não está adaptado – não é responsivo – não quer dizer que ele está sendo diretamente penalizado, mas significa que nas buscas, o Google declaradamente está priorizando aqueles sites que são responsivos e por consequência são mais amigáveis ao usuário.
O Google oferece uma ferramenta (e muitas dicas) para você saber se o seu site é amigável aos dispositivos móveis. A ferramenta de teste de compatibilidade é gratuita, e está disponível neste endereço: https://www.google.com/webmasters/tools/mobile-friendly
Faça o teste e veja os resultados. Se o seu site não estiver preparado, veja as dicas que ele vai lhe apresentar, e passe a trabalhar nisso imediatamente.